Resources:
How to Spiff Up Your Hand Lettering in Photoshop
Free Downloadable Chalkboard Backgrounds
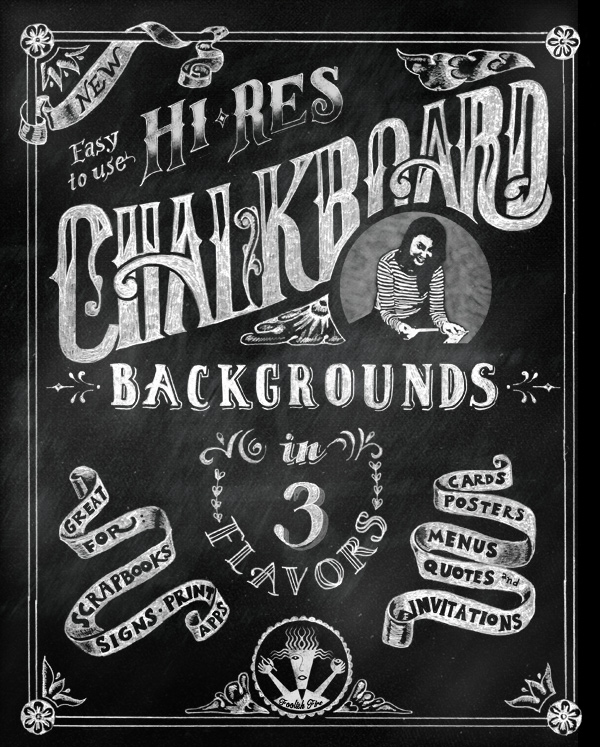
Hey look…a new Foolish file!
Hi-Res Chalkboard backgrounds in 3 flavors!
By popular demand we’ve added a set of high-res backgrounds for just a buck ninety-nine. These will work a lot better for anything you intend to print at 8.5×11 and smaller.
The Tutorial
Every once in a while it’s fun to go off the reservation and display your work with a different look and feel. I’m partial to the nostalgic chalkboard effect but that could also be because I’m old enough to remember actual chalkboards. There I said it. The good news is it’s not brain surgery as long as you have a scanner and a copy of Photoshop.
TIP: To really get that “chalky” effect, I do my original lettering in pencil as opposed to ink.
- Save some time and grief by either downloading the free chalkboard background file in the previous post or obtain one of seventeen gagillion stock photos of a chalkboard from iStockphoto.com, 123RF.com or the stock photo source of your choice. If you do download a stock image, make sure it’s at least 600px wide so you’re not upsizing it to make your final post file.
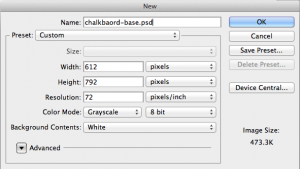
- Create a New file in Photoshop at 612px by 792px (8.5×11 aspect ratio). Set the resolution at 72 dpi, use Grayscale format. Save as a .psd file. I like to name these files something like “chalkboard-base.psd” as I can generate several pieces from this one layered file.

NOTE: Starting with a 72 dpi file just gives you a more manageable file for posting your artwork quickly, but the final product will look pretty bad if you try to print it. If one of your goals is to print your work, start with a .psd file at 300 dpi, and set your scanner to scan at 300 dpi as well.
- Open your chalkboard background stock file, Select All, copy the image.

- Paste the stock photo onto the chalkboard-base file. Size to fit using Free Transform (Command-T). Try to avoid upsizing, only downsize if necessary. Name the new layer “chalkboard”.
- Scan your lettering artwork using a flatbed scanner set at 150dpi, (300 dpi if you intend to print the final product) black and white mode, no image correction and use .jpg file format.

- Open your scanned artwork file. You should now have your chalkboard-base file open along with your artwork file. On the artwork file, open the Levels menu (Image > Adjustments > Levels) and adjust the contrast if needed. The Auto Levels button in the dialog box can sometimes do the trick, but make sure you don’t exaggerate the contrast so much it obscures your beautiful, spontaneous line work. You want detail in the darkest and lightest parts of the image.
- Clean up smudges and “oogies” (trademarked…thank you) with a cloning tool, brush or healing brush. Need help? See A Beginner’s Guide to Spiffing Up Your Hand Lettering in Photoshop
- Use the marquee tool to crop around the work if necessary. Copy the selection.
- Open your base file and paste the artwork file. You’ll notice a new layer has just been created. Save As your file as a .psd (layered Photoshop) file.
- In your new chalkboard-base.psd file Select the artwork layer and invert the colors by either using Command-I or going to Image > Adjustments > Invert. Your file will now be reversed but you notice a distinct, rectangular border where you made the marquee selection, so with the layer selected change the Blending Mode to Screen. It should look like your work has just plopped itself right on top of a chalkboard.
- TIP: If your chalkboard background layer is too “busy” i.e. to many white, distinct scratch marks, they may show through the lettering. To remedy that, try blurring the base file a bit. Go to Filter > Blur > Motion Blur and adjust the angle and distance settings until the artwork and base merge convincingly.
- When everything looks exactly like you wrote it by hand in a classroom in 1965, go to File > Save for Web & Devices and save your .jpg for posting.TIP:If you’ve created your piece at 300 dpi, you may want to “Save As” a 72 dpi version first to expedite the optimizing process.